既然我們有了分頁,那就來著手初步設計一下。
套用我們模組化的 component 來個快速打底吧。
//about me
import React from "react";
import Banner from "../components/Banner";
import FeaturedBoard from "../components/FeaturedBoard";
export default function About() {
let article = [
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium ante erat, vitae sodales mi varius quis. Etiam vestibulum lorem vel urna tempor, eu fermentum odio aliquam. Aliquam consequat urna vitae ipsum pulvinar, in blandit purus eleifend.",
];
return (
<FeaturedBoard title="About Me" className="title">
<Banner article={article} />
</FeaturedBoard>
);
}
接下來是 Notes
//code notes
import React from "react";
import Banner from "../components/Banner";
import FeaturedBoard from "../components/FeaturedBoard";
export default function Notes() {
let article = [
"Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec pretium ante erat, vitae sodales mi varius quis. Etiam vestibulum lorem vel urna tempor, eu fermentum odio aliquam. Aliquam consequat urna vitae ipsum pulvinar, in blandit purus eleifend.",
];
return (
<FeaturedBoard title="Code Notes" className="title">
<Banner article={article} />
</FeaturedBoard>
);
}
可以看到多虧我們之前的努力,重現個版型只是分分鐘的事。
畫面如預期的一樣,簡單且直白:

接下來是設計的部分,當然不可能跟 home 一模一樣,大概會長這樣:
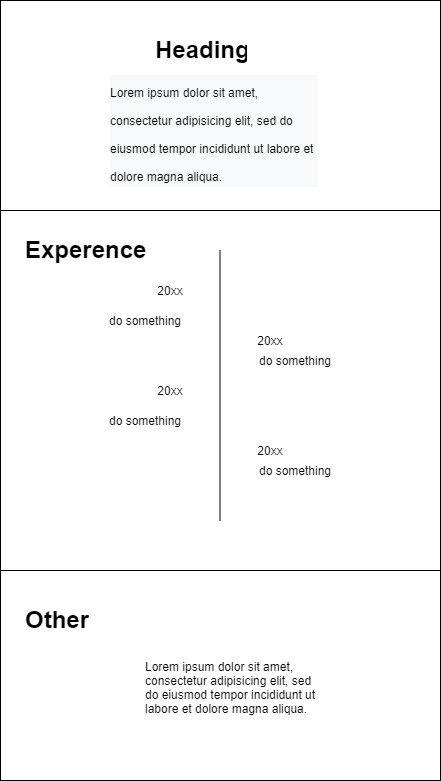
About page:

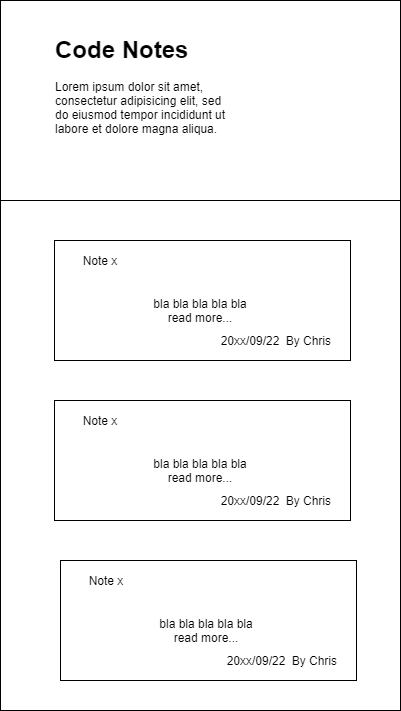
Notes page:

在最近幾篇將會用假資料把這些頁面設計完成,接下來就會帶到資料層的部分。
